A Rant About Web Image Formats, JPEG and PNG v. WebP
I’ve written before that there’s utility in ubiquity. That is when something is available everywhere, that is worth something.
This is kind of utility is one of my bigger criticisms of Nikon’s Z series mirrorless cameras, or at least their choice of XQD for storage.
It’s also the reason the bulk of my storage is now in SD cards and not compact flash. This is even though I vastly prefer the physical size of CF cards, and they’re up to 50% faster in my cameras. Ubiquity means that I can read an SD card in my laptop, or buy a cheap reader pretty much anywhere. Never mind it means that I pay about half as much per GB for SD cards as I do for compact flash.
However, today I want to talk about image formats, specifically WebP.
My interest in WebP, and to a lesser extent other more modern lossy compression formats (such as the HEIF format that Apple’s is using on new iPhones) mainly lies in their use in reducing bandwidth and page load times on my website here. As a photographer, image quality is important to me. However, at the same time, smaller images improve page load speeds and cut down on the amount of bandwidth used by the page (a double plus in my book).
The problem is, as usual, support, or as I put it earlier ubiquity.
On the browser side of things, WebP is actually surprisingly well supported, though maybe not for the best reasons. Being a Google technology, though an open source one that anyone can implement, they’ve baked support in to their web browsers, both desktop and mobile. Moreover, its part of their opensource rendering engine which also powers several other browsers (such as Opera, and in the future Microsoft’s Edge).
According to caniuse.com, globally 72% of actively used browsers support WebP. Moreover, this figure is going to increase, as WebP support is coming to Mozilla Firefox 65 (the next release as of the time of writing) and already exists in Edge 18. It’s really only Apple that appears to be dragging their feet on WebP support (there was talk about them testing it in 2016, but nothing seems to have come out of that yet).
A Practical Example
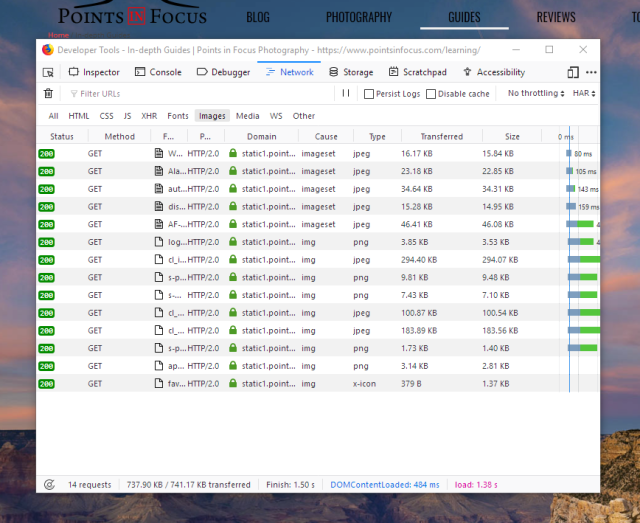
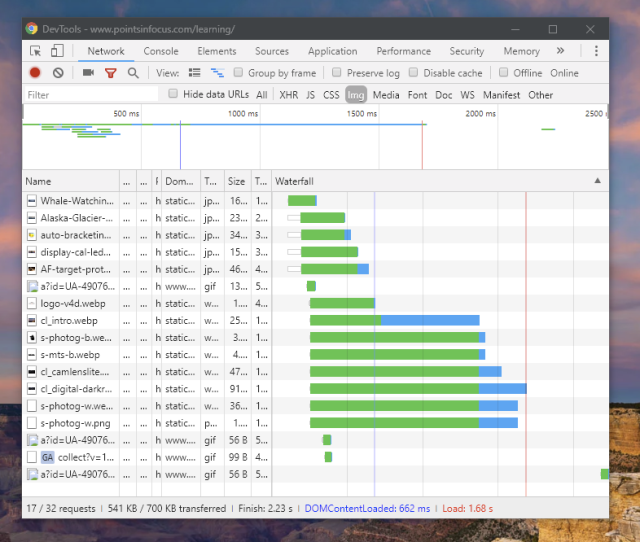
Before I go any further, lets look at a practical point. My guides landing page makes heavy use of images as backgrounds for various content separators and as elements in page design. Like most image heavy pages, this one is kind of a pig when it comes to page size.
Using traditional image formats (JPEG and PNG) the total page size is 0.99 MB, of which 737 KB are images. Switching to WebP, at least for the big hand optimizable images, the page size drops to 700 KB, of which 541 KB comes from the images.

This is a savings of almost 30% on that page. Moreover, if I could easily generate and manage WebP images within WordPress, the 5 JPEGs that remain on the page could save another 59-72 KB, dropping the page/s images to less than 500 KB.

While I would grant that half a MB of images is still a lot, it’s also hard to avoid images when that’s the stock and trade of the site too.
Server Side
The much bigger problem, in my opinion at least, is on the server side. Like millions of other sites, I use WordPress as the CMS for my site. When push comes to shove WordPress is a bit of a mixed bag, and something of a pain in the rear in this case.
To start with, there’s no native support for WebP images in WordPress. For example, you can’t upload WebP files by default (for “security reasons”). To upload WebP images, you have to add their mime-type to the upload_mimes list by adding code to your site.
Once you do that, you can upload WebP files, but the media manager doesn’t really know how to deal with them. Basically it treats them like any other non-media file (e.g. a pdf or a zip). This means that there’s no built in thumbnail generation.
Actually the thumbnail point is a bit of a rabbit hole. When WordPress manages images, it manages a whole slew of images for every image you upload. By default this would be your full size original image, plus a large, medium, and thumbnail sized resized version of your image. However, themes and plugins can define their own image sizes too, and these all get managed by WordPress automatically (namely meaning if you delete the “image” WordPress cleans up all the thumbnail copies too).
However, WebP images don’t get this kind of treatment, because WordPress doesn’t really get that they’re images.
As things currently stand, to handle WebP images with WordPress, you need to install a 3rd part plugin to deal with them. As things currently stand, the vast majority of these plugins want to push you off to a 3rd party “cloud” service to convert you images. (Admittedly, this probably isn’t a bad option for a lot of users, since most hosting providers probably don’t have WebP libraries available and tools available on their servers.
Ignoring those, there are a couple of plugins that do exist that operate locally. However, here again we run into deficiencies in WordPress proper.
When you insert an image into a WordPress article, WordPress uses the html img tag for this. Since WordPress 4, the img tag has included the srcset attribute that lets browsers download the best sized image for what they’re displaying.
However, imgs and srcset have limitations, the biggest one is that it can’t tell the browser about different image types. If you’re serving a jpeg, you can’t have the srcset also include WebP versions and have the browser pick that if it can display them. For example in the following example, if the image in the browser is 480 px wide, then the browser will download test-s.jpg instead of test.jpg.
`<img src="test.jpg" srcset="test-s.jpg 480w, test-m.jpg 640w">`
However, HTML5 does provide a mechanism to do this, the <picture> tag. The picture tag allows you specify multiple sources that the browser will chose from based on the srcset, media, and type of each source. As a result, you can specify a <picture> element that has a WebP source, as well as a jpeg fallback for incompatible browsers.
However, WordPress doesn’t use the <picture> tag for inserting images — though you could argue that semantically not all images are pictures, but that’s neither here nor there.
To work around this, what these WebP plugins do is install rewrite rules into your webserver config (e.g., use an .htaccess file) to detect if your browser supports WebP. If it does, then instead of sending the jpeg file, it sends the WebP file. As one of these developers put it:
How can a webp image be served on a URL ending in “jpg”?
Easy enough. Browsers looks at the content type header rather than the URL to determine what it is that it gets.
That’s true, the browser doesn’t look at the extension to determine the file type. However, if you were to save that image, your browser will save it with a .jpg extension not a .webp one. At which point, looking at the file on your computer, you won’t be able to tell what kind of file you’re actually looking at.
While this works, it’s far from the most appropriate way to do things.
Again, WordPress is flexible, and you can certainly get around these limitations by writing some custom code to hook the image insertion routines and do what you need to do. But this is again, something that really ought not to be this complicated — and I’m not at all sure what’s going to happen to the old hooks as WordPress moves forward with their new (IMO clunkier) post editor.
I think I’m going to wrap up this little rant here. The short of it, is while new image formats such as WebP or “Apple’s” HEIF (it’s not really Apple’s) provide better compression and/or image quality, using them, just isn’t all that it’s cracked out to be yet. With all the challenges, I’m still looking at adding support for WebP, as a photography site, my content is already very image heavy, and saving 30-40% of the bandwidth needed to to serve an image is very attractive.

P.S. as an interesting part of not natively understanding WebP images when I went to add the image at the bottom of this post (just before this post script), WordPress inserted it with a width and height of 1px instead of 300px x 150px. And there’s no way to bring up the image dialog so you have to edit the HTML to fix that.
Comments
Thank you for this in-site-full descriptive observations on image format viability within your web environment. I got here for an image, of human head with trees emanating up & out the top, in Pinterest that brought back memories of Jerry Uelsmann (whom I Idolized) during my pre-digital era. Being predisposed to observe with an ability to synthesize complex concepts into easily discernible processes allowing others to get where your coming from is a gift. (priceless) : )
Again, I thank you
R Vie on Pinterest
RTVie – real time life
FTZ – from in the zone